docker快速入门指南

给前端的docker 10分钟真 · 快速入门指南
2022年了,咱前端花点时间学点docker,不吃亏不上当
还没有了解过docker吗,没关系,咱模拟几个场景,两分钟就给你搞明白它是什么,我们什么时候需要它
接着我们拿剩下的七八分钟用docker来同时部署vue2、vue3两个项目,对就是这么快!
1 docker是什么
场景模拟1:单机
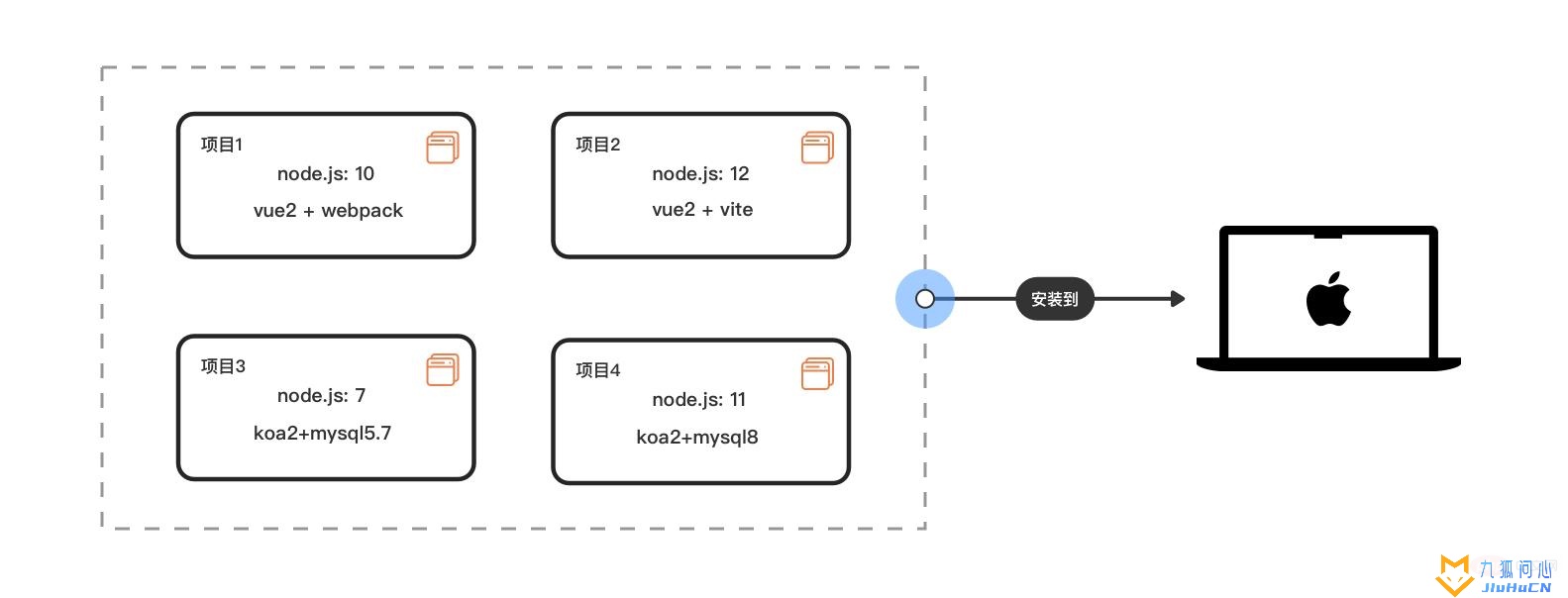
在公司勤勤恳恳的你很快得到了领导的认可,这天他让你接手这下面几个新项目,你需要将它们安装在自己的电脑上

慧眼的你发现,这里有多个不同版本的nodejs和mysql:还行,对我来说小意思
场景模拟2:多机
此时公司新来了3个前端实习生和新人,领导要你把这几个项目也给他们安装在本地电脑运行
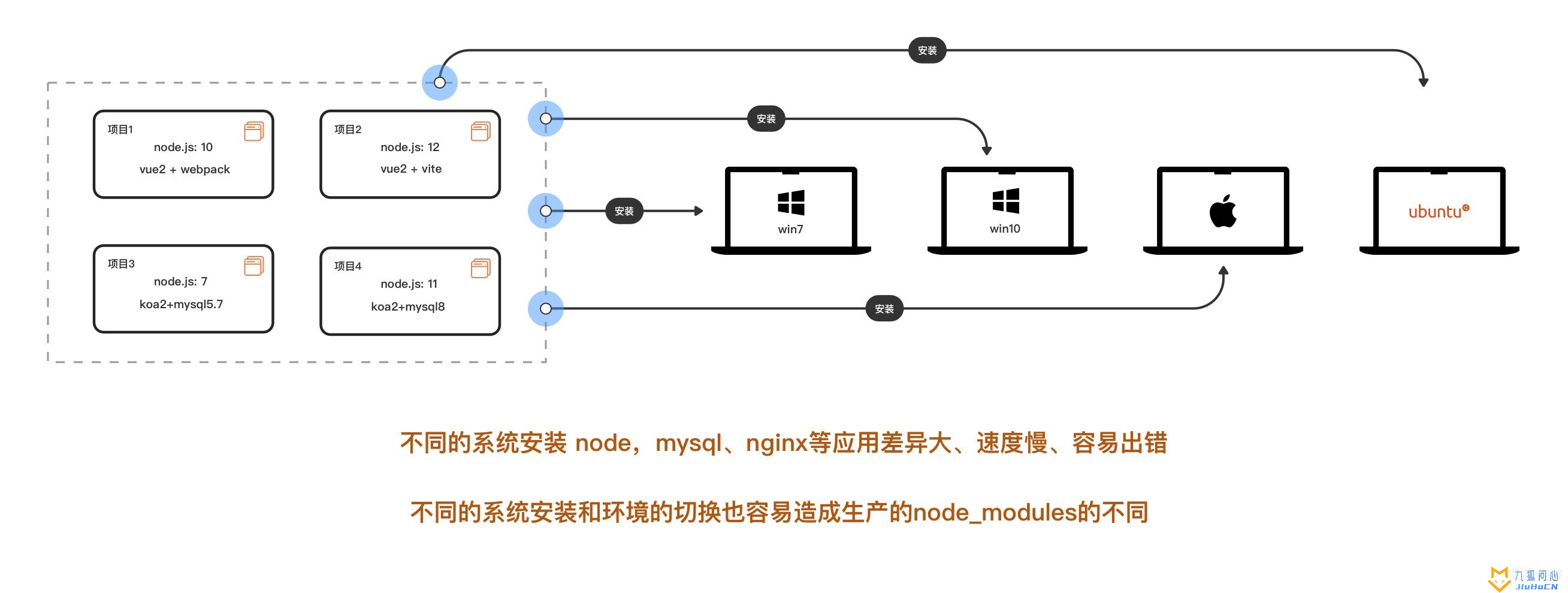
由于公司历史等原因,暂时只能给他们配置了不同操作系统的电脑:win7、win10、OSX等等
现在你需要把这几个项目分别安装在几台电脑的不同操作系统上,看图

机智的你发现,你的头现在一个比两个大
“安装麻烦费时间,新来的人做项目的时候,还得针对不同项目去切换匹配的版本来用,容易犯错这也给主机环境造成污染这也给主机环境造成污染,一想到未来还有更多的项目要这么搞,这时候可能有人已经想跑路了”
辛辛苦苦安装完成后,看你这么给力,领导又让你在公司内网的两台小服务器上部署一下这几个项目,做公共的开发和测试环境,哦对这两台服务器是linux的,你是不是准备开始百度如何在linux 安装node 和 mysql了?而且还是要安装多个版本的。要是这两台服务器的linux系统还不同呢?
现在到轮到你想提桶了吧
3 docker出场
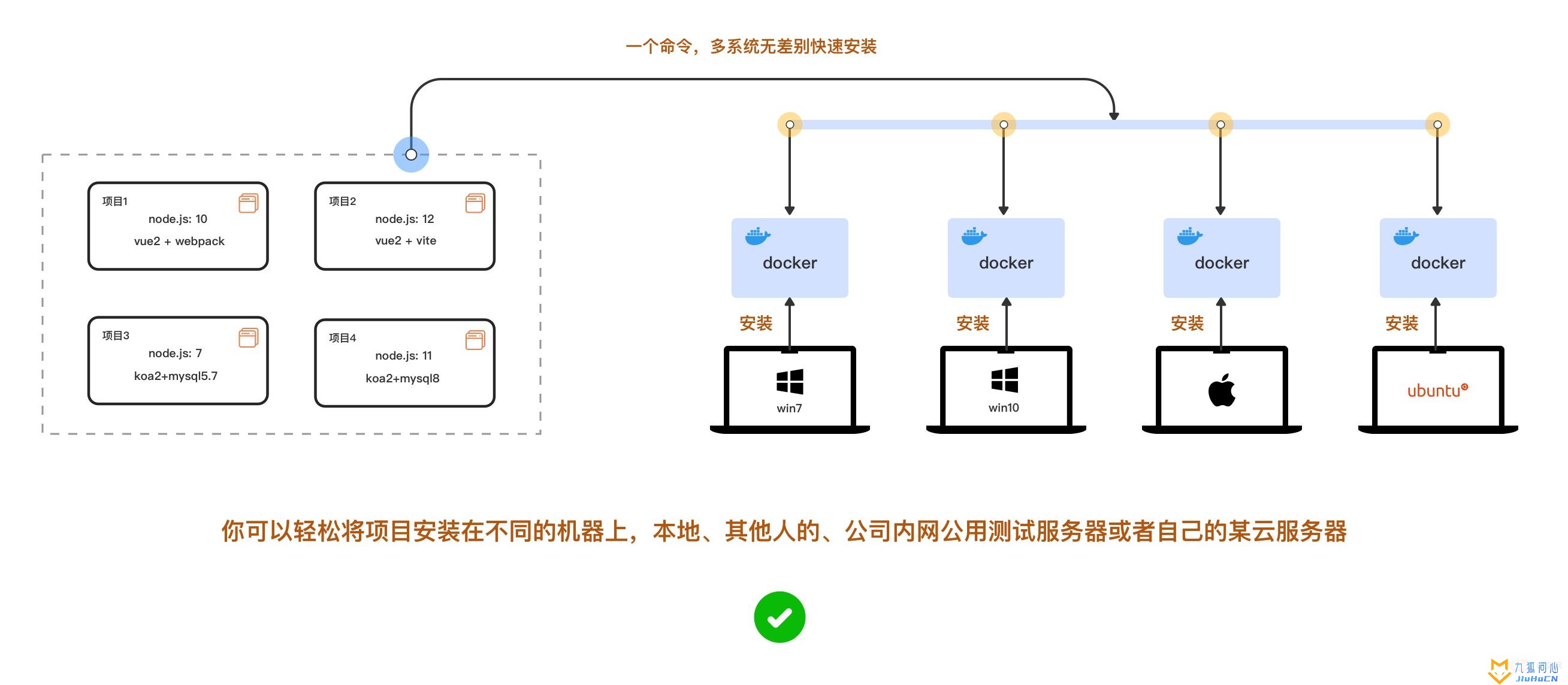
别慌,这时候docker出场了,它能帮你抹平不同系统的应用程序安装差异

等等,那为啥不用虚拟机?
因为虚拟机启动慢、损耗大、占用资源多,在不同系统上的迁移/拓展比较复杂
但是docker它不会啊,它启动是秒级的,占用资源少,香不香,跨平台还方便复制
写好配置后,它一个命令就在电脑上同时安装不同版本的nodej、msyql、nginx 等而且是互相隔离独立同时运行,这时候还不需要你手动来回切换
上面的问题不就轻松解决了吗,现在你对docker感兴趣了没
2 docker 基础
现在我们开始来了解一下docker的基础吧
docker 分几个概念:镜像、容器、仓库
镜像:就是像是我们装机时候需要的系统盘或者系统镜像文件,这里它负责创建docker容器的,有很多官方现成的镜像:node、mysql、monogo、nginx可以从远程仓库下载
容器:可以比拟成一个迷你的系统,例如一个只安装mysql5.7的linux最小系统,当然你喜欢也可以把mysql、node安装在同一个容器中,记住,容器与容器,容器和主机都是互相隔离的
仓库:仓库就像是github那样的,我们可以制作镜像然后push 提交到云端的仓库,也可以从仓库 pull 下载镜像
3 安装
docker的安装很简单,win、osx都是图形界面安装,linux的也几行命令,现在的mac的m1芯片系列也支持了,这里我们先略过安装步骤,要快!先看完!
ps:在m1芯片的docker上安装mysql需要稍加点配置
安装好运行下方代码查看
|
1 |
|
4 实战:部署vue2和vue3项目
安装好docker后,我们现在来实战了,搓搓手
我们要让电脑同时运行nodejs10和nodejs12多个版本
ps: 咱先快速入门,我们暂时先把不同版本的mysql安装放一边哈
4.1 准备vue2 、 vue3项目
先跟着一起做,咱后面再解释
现在新建一个文件放我们的项目:命名 为 :my-repository
安装vue2+webpack项目
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
|
安装vue3+vite项目
|
1 |
|
|
1 2 |
|
|
1 2 3 4 5 6 7 8 9 10 11 |
|
4.2 创建运行docker容器
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
|
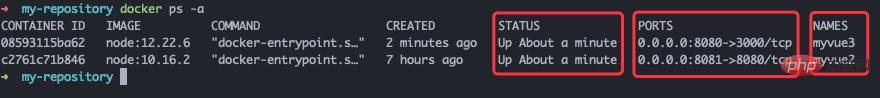
成功运行后会出现

我们可以看到容器的启动状态、端口映射、容器名字
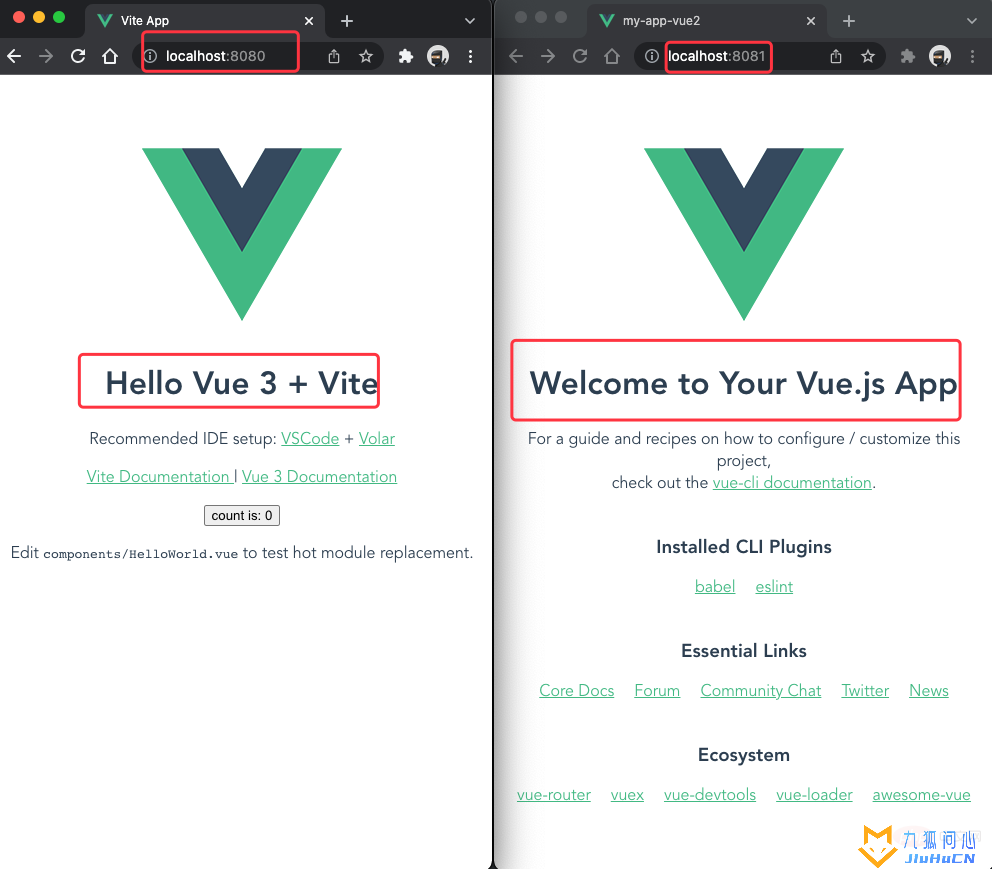
打开浏览器,我们访问localhost:8080和localhost:8081可以看到

如果出错可看下面第三点:[调试](###3 调试):运行如下命令查看原因
|
1 |
|
上面那一坨docker run xxxxx 的代码到底是啥,现在我们就来捋顺
首先这个docker run 是可以用来创建同时启动运行容器
先换行来看 : shell 脚本太长的时候我们可以用 "\"把一行命令分成多行
|
1 2 3 4 5 6 7 8 9 |
|
这里我们使用 docker run 命令可以下载镜像 ->通过镜像创建容器 ->启动运行容器
参数解析:
| 参数 | 描述 |
|---|---|
| -d | 以守护进程的方式让容器在后台运行,在这您之 前可能使用的是pm2来守护进程 |
| -it | 这里是 -i和 -t的缩写 -i:告诉 Docker 容器保持标准输入流对容器开放,即使容器没有终端连接 告诉 Docker 为容器分配一个虚拟终端 |
| –name myvue2 | 将容器命名为 myvue2,这样访问和操作容 器等就不需要输入一大串的容器ID |
| –privileged | 让容器的用户在容器内能获取完全root权限 |
| -p 8081:8080 | 将容器的8080端口映射到宿主机的8081端口上 这样我们访问本机的localhost:8081,就是访问到容器的8080端口 因为容器都是独立运行互相隔离的,容器与容器各自的8080端口、容器跟主机各自的8080端口都不是一个东西,主机只有在这给端口做映射才能访问到容器端口 |
| -v /Users/eric/my-repository/my-app-vue2:/app/vue | 将主机的my-app-vue2目录(命令行这里只能写绝对路径哈)下的内容挂载到容器的目录/app/vue内, 如果容器的指定目录有文件/文件夹,将被清空 挂载后,容器修改 /app/vue目录的内容,也是在修改主机目录/Users/eric/my-repository/my-app-vue2内容 |
| node:10.16.2 | 这里是指定nodejs,版本为10.16.2的镜像来创建容器 如果不指定版本,会默认下载当前镜像的最新版本 |
| /bin/bash -c “cd /app/vue2 && node -v && npm install && npm run serve” | /bin/bash:是在让容器分配的虚拟终端以 bash 模式执行命令 -c ""cd /app/vue2 && node -v && npm install && npm run serve:只能执行一条 shell 命令,需要多个命令按需用&&、 |
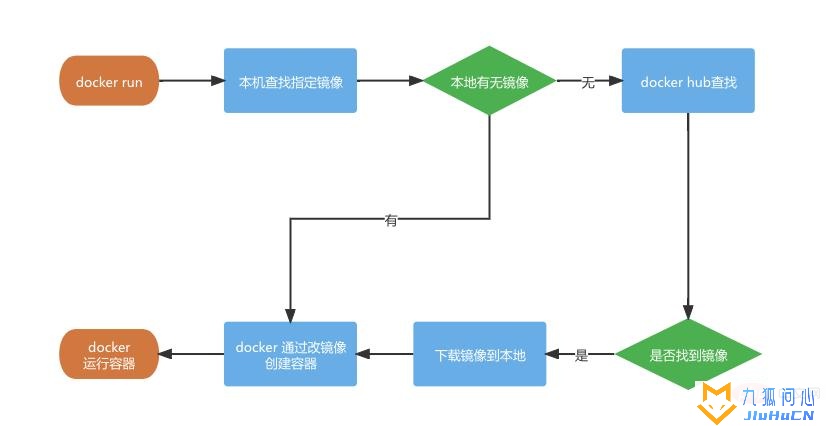
docker run的运行示意图

上面代码运行成功后我们的电脑就会有两个互相隔离独立运行的docker容器

4.3 调试
常用的调试命令 1
|
1 |
|
当然容器内正在进行编译或者发生错误甚至退出的时候,我们可用此命令查看终端输出的信息
运行成功后,查看myvue 容器的npm run serve 在终端上的实时输出信息
|
1 |
|
常用的调试命令 2
|
1 |
|
5 常用操作命令
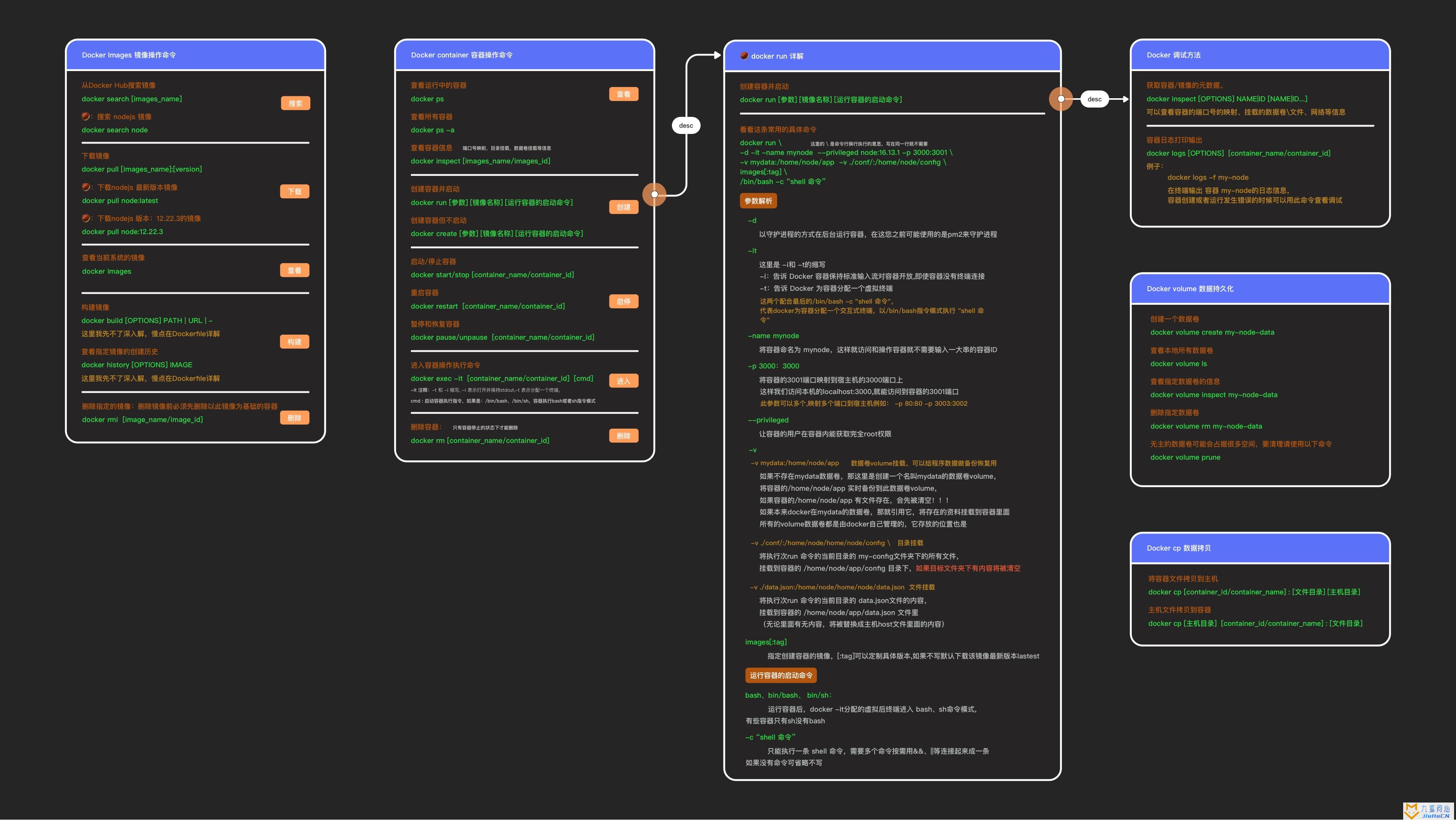
常用的操作命令表一栏,需要先收藏

镜像操作命令:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
|
容器操作命令
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
|
6 进阶
如果没有合适的镜像,我们通常用Dockerfile来构建自定义镜像
发现没,上面的docker run 只能创建启动一个docker容器,我们可以用docker-compose来一次启动多个容器,常用于单机下安装多个服务
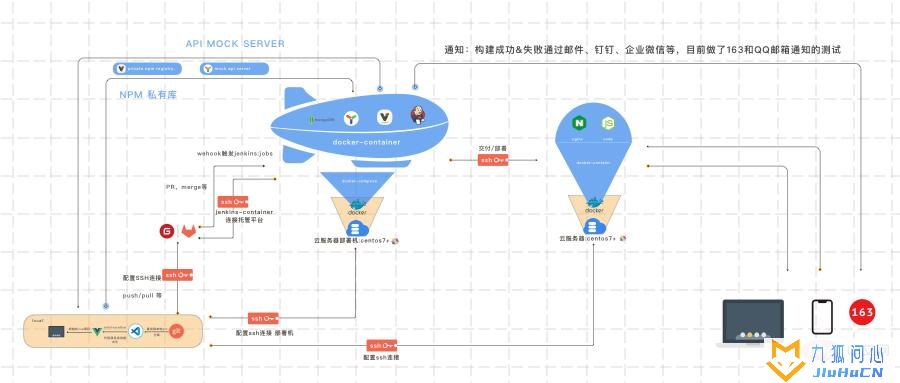
慢点再来更新,大家有兴趣也可以先看到我用docker 部署的Jenkins自动化部署 CI/CD 环境 里面也有docker-compose的使用

版权声明:本文采用知识共享 署名4.0国际许可协议BY-NC-SA 进行授权
文章作者:jiuhucn
文章链接:https://www.jiuhucn.com/2022/03/25/1984.html
免责声明:本站为资源分享站,所有资源信息均来自网络,您必须在下载后的24个小时之内从您的电脑中彻底删除上述内容;版权争议与本站无关,所有资源仅供学习参考研究目的,如果您访问和下载此文件,表示您同意只将此文件用于参考、学习而非其他用途,否则一切后果请您自行承担,如果您喜欢该程序,请支持正版软件,购买注册,得到更好的正版服务。
本站为非盈利性站点,并不贩卖软件,不存在任何商业目的及用途,网站会员捐赠是您喜欢本站而产生的赞助支持行为,仅为维持服务器的开支与维护,全凭自愿无任何强求。





共有 0 条评论