什么是浏览器缓存?带你彻底弄懂浏览器缓存机制
缓存是一种将你在浏览器中看过一次的网页数据保存下来的机制。
通过将其保存在浏览器中,可以在第二次或以后访问该页面时快速显示该页面。
缓存的目的是什么?
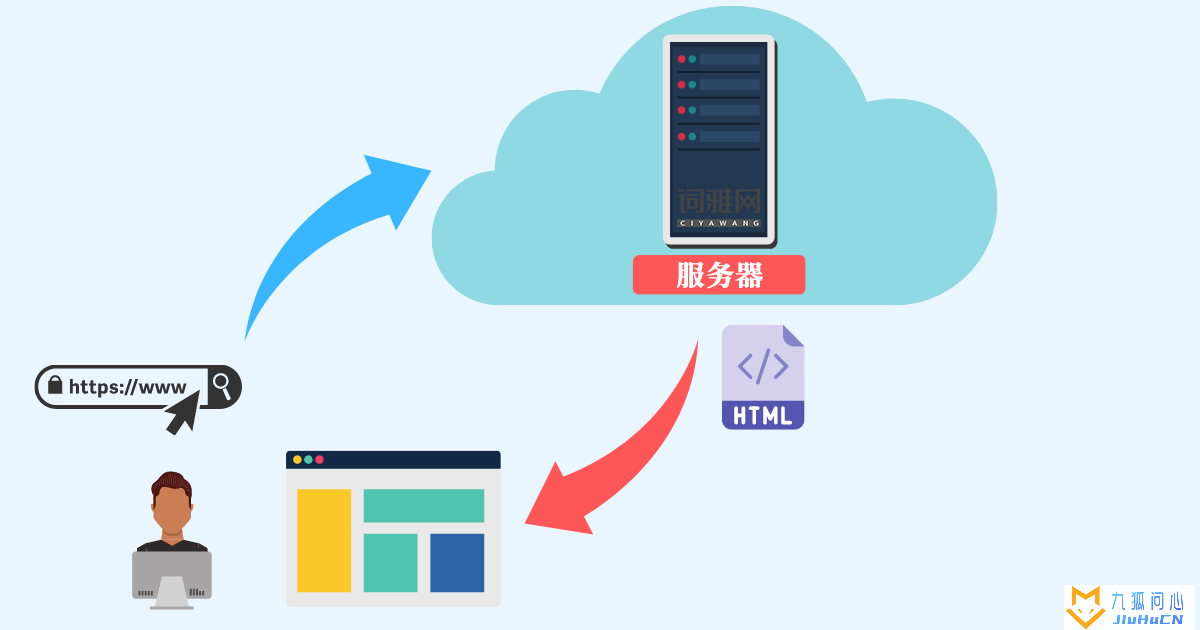
我们平时用浏览器看到的互联网上的网页,都安装在一台叫做“服务器”的电脑上。

当你从浏览器访问网页时,服务器会发送该页面的数据。
网页由多种文件组成,例如页面中的“图片”、“CSS 文件”、“JavaScript文件”
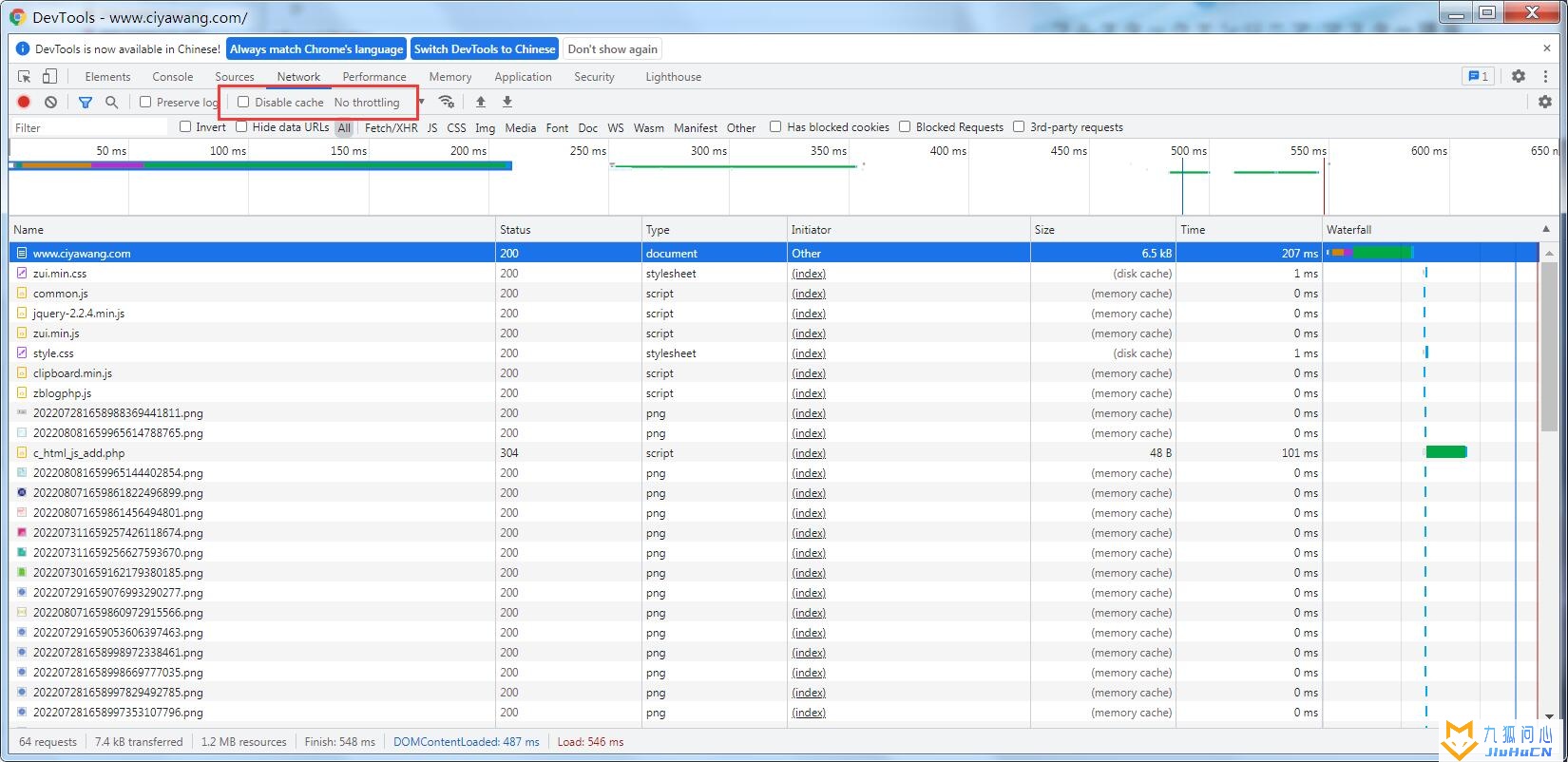
例如访问词雅网页面时,可以看到很多文件都是这样加载的。

访问单个网页可以看到浏览器下载了“HTML文件”、“图片”、“CSS文件”、“JavaScript文件”等各种数据,
在这些数据中,有很多数据不仅在这个页面上而且在其他页面上也会共享和使用,例如CSS文件、Logo等。
每次加载页面时都下载所有这些数据会增加通信量,显示页面需要时间,而且还会增加服务器的负载。
因此已经读取的数据会在浏览器中保存一段时间,下次需要该数据时,就直接使用保存的数据,而无需从服务器重新下载数据,这就是所谓的“缓存”。
缓存的实际应用
接下来我们来看看数据是如何被缓存的。
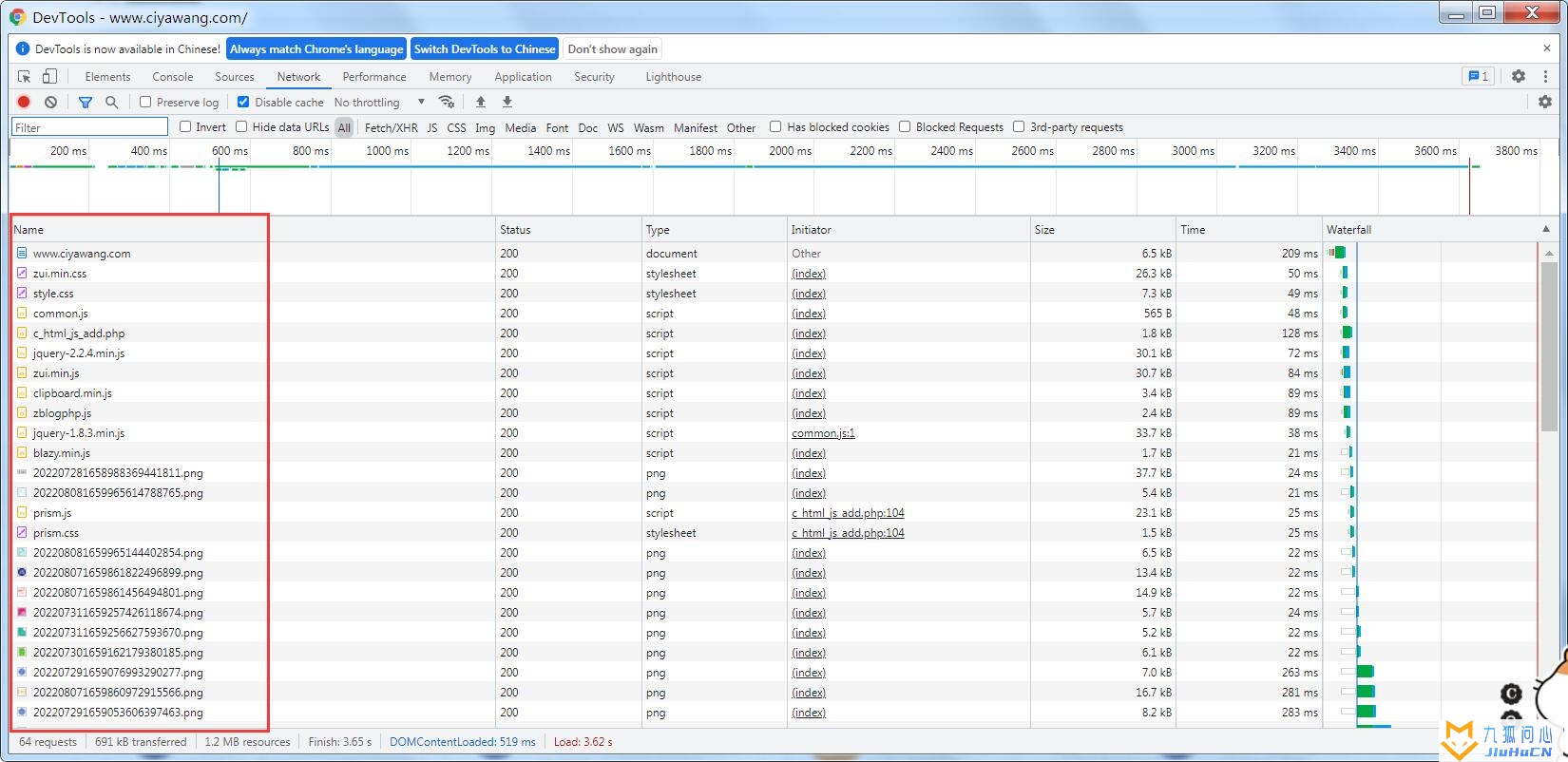
启动 Chrome 的开发者工具并显示“网络”选项卡。
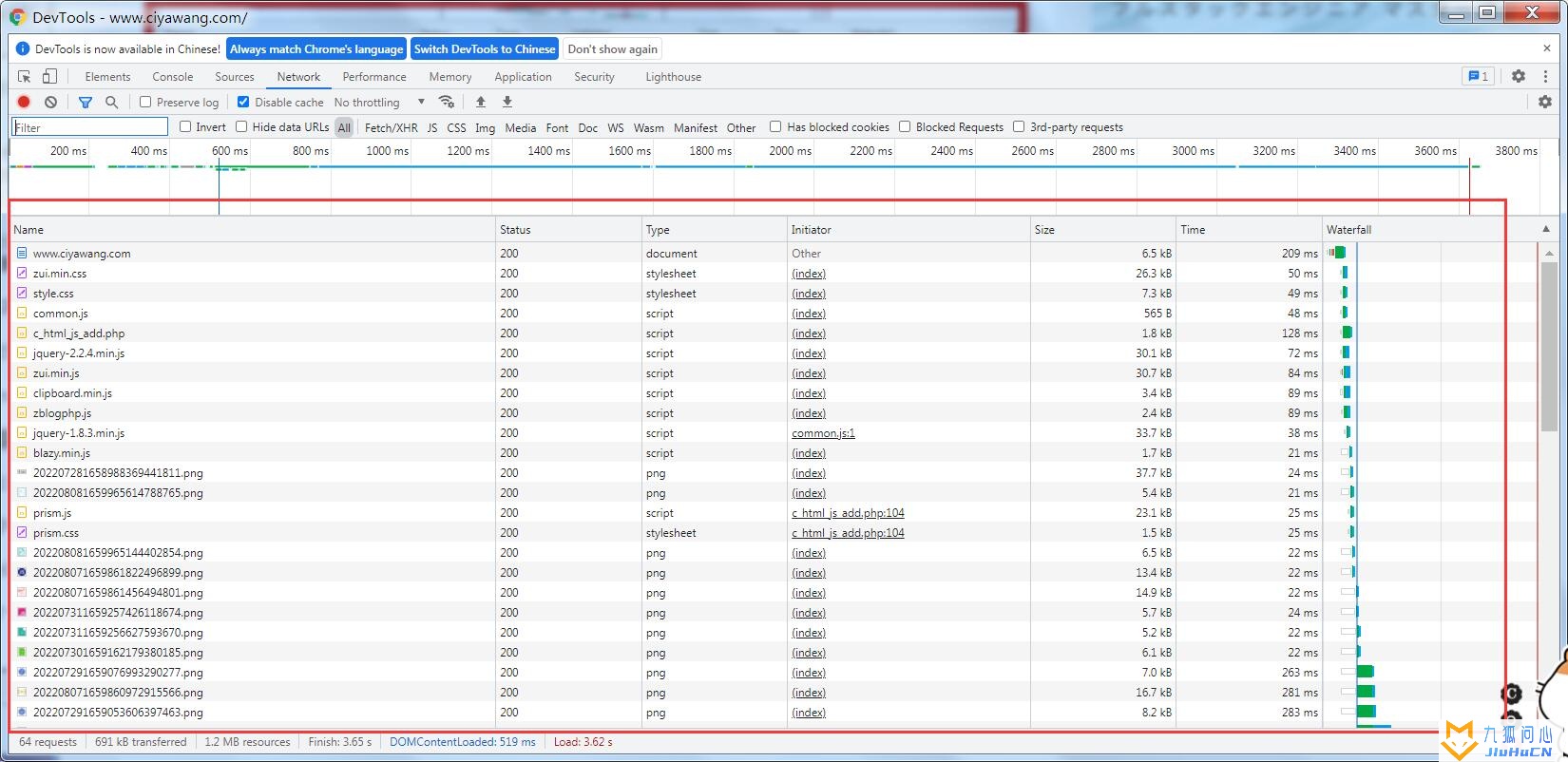
在这种状态下访问网页时,会像下图这样显示各种加载数据。

Name列包含每个文件的名称,Status列包含指示文件是否加载成功的“状态代码”。
Size列列中则标注了每个文件的数据大小。
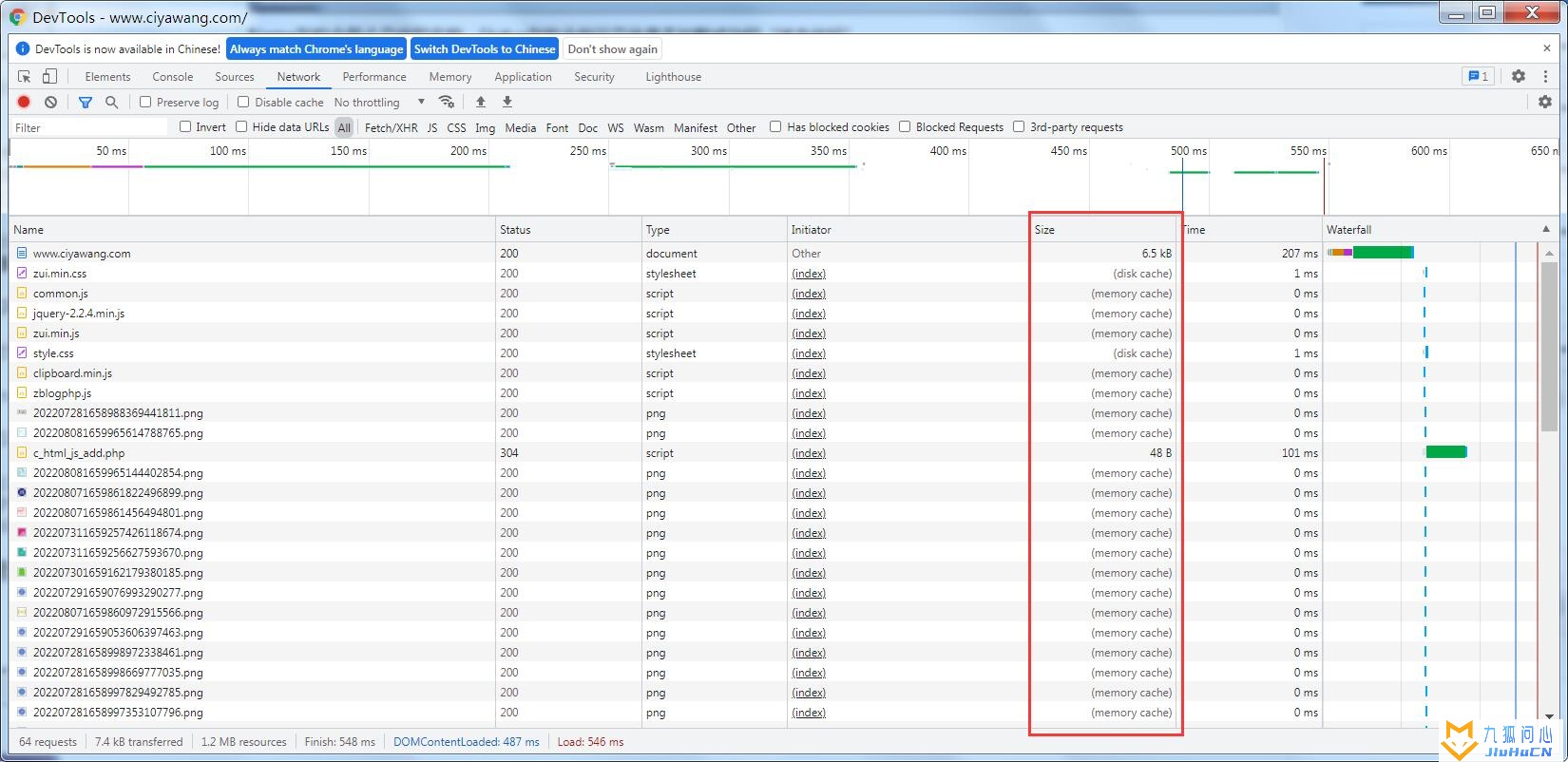
现在单击浏览器上的重新加载按钮并尝试再次访问此页面。
这一次有一些文件在Size列中标注了“内存缓存”和“磁盘缓存”。

像这样加载的文件是浏览器 (Chrome) 存储在内存或磁盘上的缓存中加载的文件。
可以看到其中相当一部分是从缓存中读取的。
这些在服务器端指定为“请缓存这种文件”、“不要缓存这个站点”或者“缓存有效期大约是这个时间”,并由浏览器判断是否进行缓存。
如果在开发修改页面需要调试时,可以选中“禁用缓存”,禁用缓存的情况下加载页面。
 其他关于缓存的问题
其他关于缓存的问题
更新了服务器端的HTML和CSS,但是在浏览器中并没有生效是为什么?
这是很多新开发者经常会遇到的一个问题,这种情况多是没有成功重载浏览器缓存导致的,我们可以按照上文中的方式选中调试中的“禁用缓存”对浏览器进行一次重载或者删除浏览器的缓存。
但是作为网站开发者,我们不能要求全国各地的访客全部按照清除缓存的方式来重载我们的页面,因此为了保证页面更新,可以在更新图片或CSS时,在引用的URL末尾添加时间戳或版本号将其识别为不同的文件。

以上文章就是关于浏览器缓存的详细内容。
版权声明:本文采用知识共享 署名4.0国际许可协议BY-NC-SA 进行授权
文章作者:jiuhucn
文章链接:https://www.jiuhucn.com/2023/01/09/2545.html
免责声明:本站为资源分享站,所有资源信息均来自网络,您必须在下载后的24个小时之内从您的电脑中彻底删除上述内容;版权争议与本站无关,所有资源仅供学习参考研究目的,如果您访问和下载此文件,表示您同意只将此文件用于参考、学习而非其他用途,否则一切后果请您自行承担,如果您喜欢该程序,请支持正版软件,购买注册,得到更好的正版服务。
本站为非盈利性站点,并不贩卖软件,不存在任何商业目的及用途,网站会员捐赠是您喜欢本站而产生的赞助支持行为,仅为维持服务器的开支与维护,全凭自愿无任何强求。





共有 0 条评论