分享一个国内可以用的chatgpt的方法
无需代理及注册在VsCode中使用ChatGPT
安装
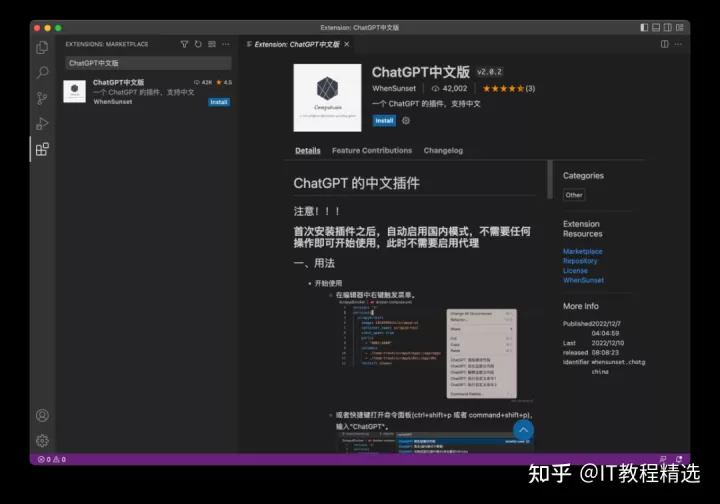
要安装扩展,请按照下列步骤操作:
- 1.打开 Visual Studio Code
- 2.单击左侧栏中的扩展程序图标
- 3.搜索"ChatGPT中文版"
- 4.点击安装按钮安装扩展
- 5.重启VSCode

用法
- 开始使用
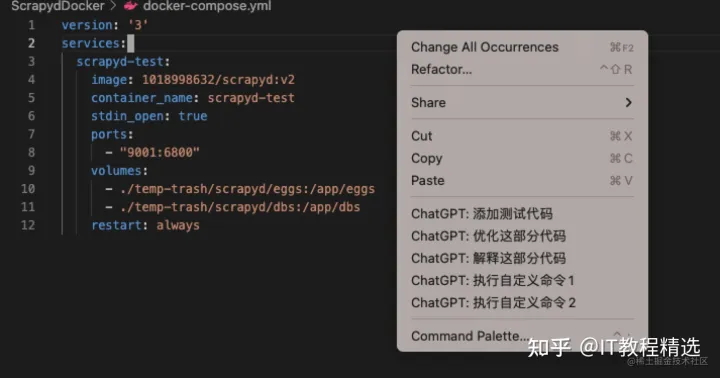
- 在编辑器中右键触发菜单。

-
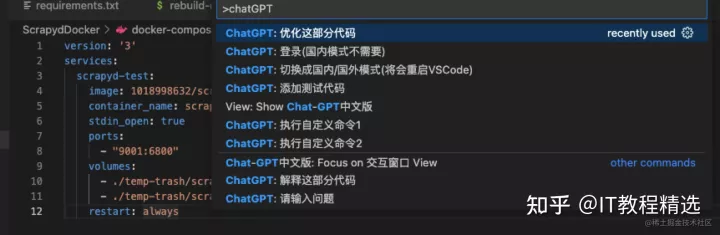
- 或者快捷键打开命令面板(ctrl+shift+p 或者 command+shift+p),输入"ChatGPT"。

-
- 可以看见目前支持的代码功能:
ChatGPT: 请输入问题:直接对 ChatGPT 提问ChatGPT: 添加测试代码:为当前选中的代码,或者当前文件添加测试代码ChatGPT: 代码为什么有问题(需要同时选中报错):询问代码出现的问题,需要将报错也一起选中ChatGPT: 优化这部分代码:对当前选中的代码,或者当前文件,进行优化或者重构ChatGPT: 解释这部分代码:对当前选中的代码,或者当前文件,进行解释ChatGPT: 执行自定义命令1:添加一个对选中代码,或者当前文件执行的自定义命令1,添加后可以直接执行ChatGPT: 执行自定义命令2:添加一个对选中代码,或者当前文件执行的自定义命令2,添加后可以直接执行
- 可以看见目前支持的代码功能:
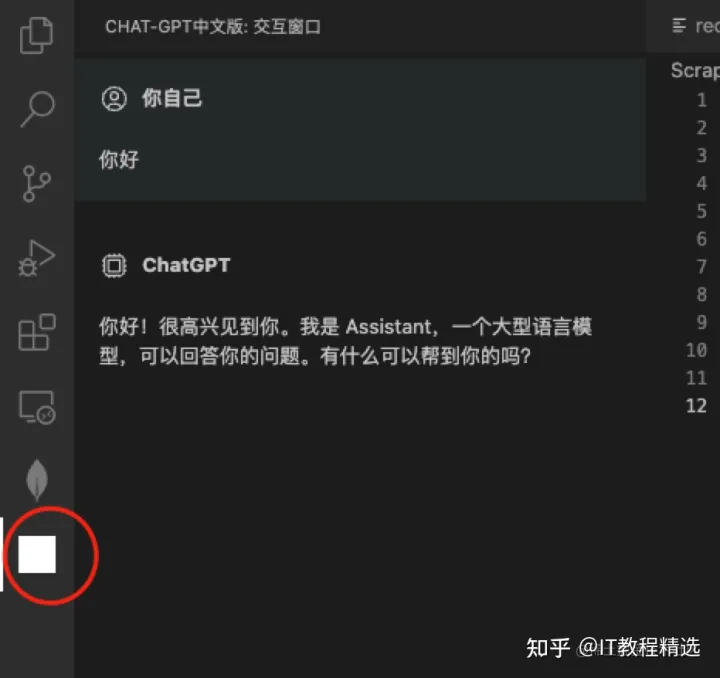
- 我们执行了一个命令之后,侧边栏会弹出一个交互窗口:
- 后续我们所有的问题、回答、异常。都会在这个窗口中显示。
- 我们可以在交互窗口的底部输入框中,直接输入问题,询问 ChatGPT
- 我们也可以执行前面的命令,对代码进行询问。

- 询问过后,请等待一会儿,交互窗口中会自动出现结果。
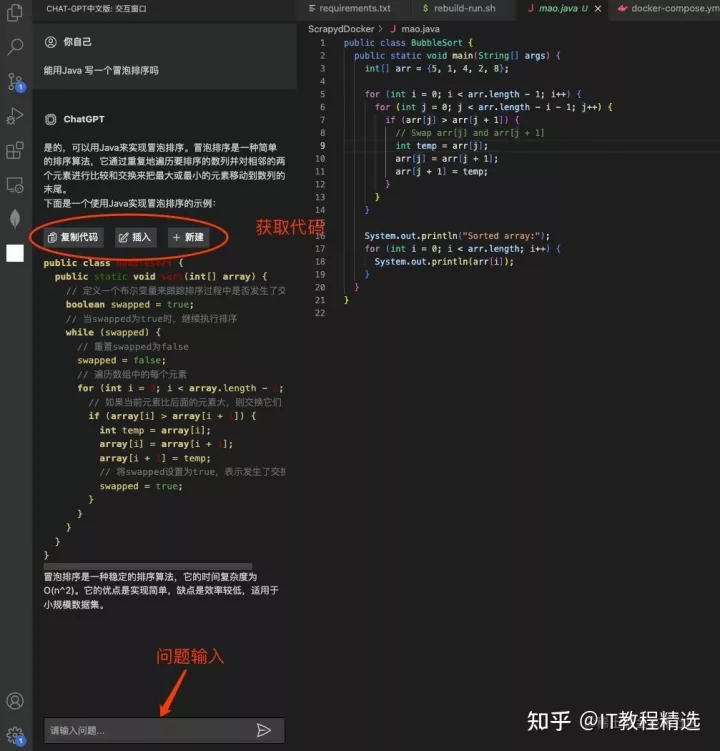
- 查询成功时,如果结果中包含代码。那么,我们可以通过: "复制代码"、"插入"、"新建" 这三个按钮来获取代码。
- "复制代码":顾名思义,将代码复制到剪切板中
- "插入":将当前代码,插入到当前的文件中。
- "新建":将当前代码,插入到一个新的文件中。
- 查询成功时,如果结果中包含代码。那么,我们可以通过: "复制代码"、"插入"、"新建" 这三个按钮来获取代码。

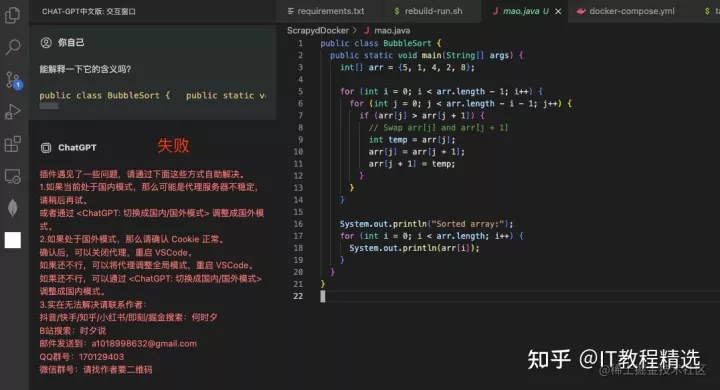
- 查询失败时:会出现自助解决方案,请按照方案进行操作。

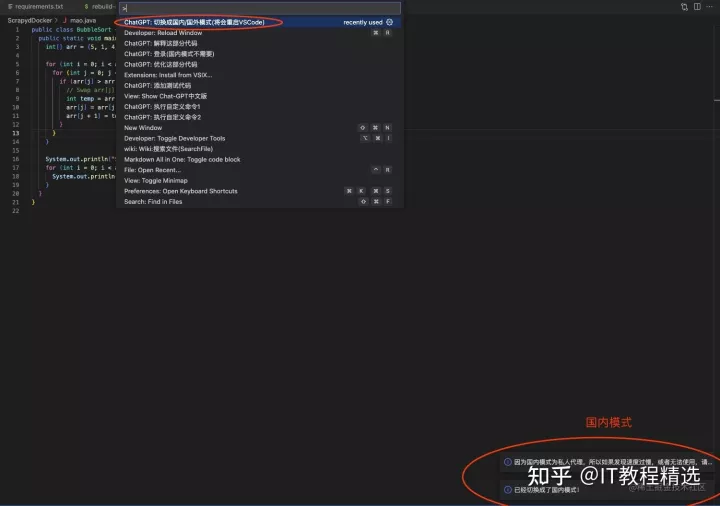
- 模式切换:目前插件支持两个模式,可以通过
ChatGPT: 切换成国内/国外模式(将会重启VSCode)命令相互切换- 国内模式:此模式安装插件后自动开启,有以下特点。
- 无需注册、登录、代即,开箱即用。
- 因为是私人代理,所以速度可能不稳定,所以请勿频繁访问。
- 国内模式:此模式安装插件后自动开启,有以下特点。

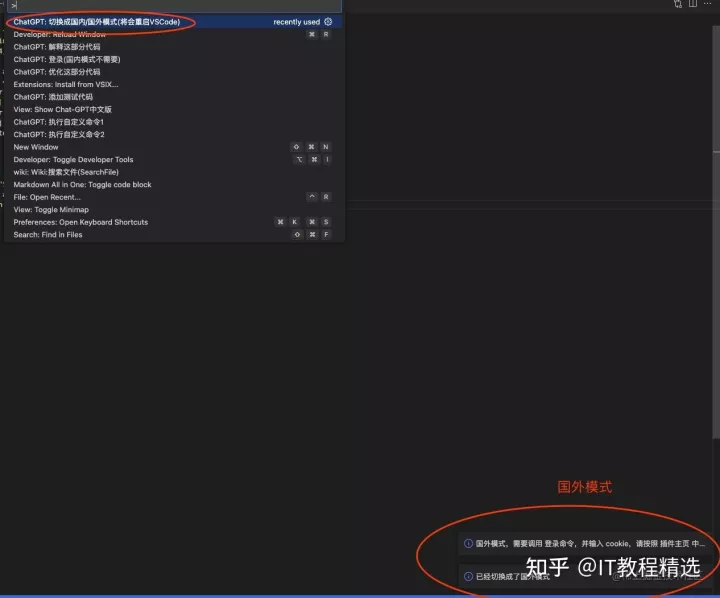
- 国外模式:此模式需要通过
ChatGPT: 切换成国内/国外模式(将会重启VSCode)命令,来手动切换,有以下特点。 - 需要注册 OpenAI 的账号,并且手动去浏览器中获取 Cookie。具体操作细节,请看第三小节 '三、国外模式'
- 此模式下,速度会比较稳定,如果有条件,建议使用本模式。
- 理论上来说,输入 Cookie 登录成功后,不再需要开启代理,非代理模式下速度反而更快。

- 清除数据:可以通过
ChatGPT: 清理所有数据 (清除登录数据、清除自定义命令、重置为国内模式、并重启VSCode)命令让插件回到初始状态
上边这个方法目前已经不能用了,目前可以使用的只有国外的插件
国内访问可以直接使用下边的网址:https://chatgpt.sbaliyun.com/
版权声明:本文采用知识共享 署名4.0国际许可协议BY-NC-SA 进行授权
文章作者:jiuhucn
文章链接:https://www.jiuhucn.com/2023/02/09/2944.html
免责声明:本站为资源分享站,所有资源信息均来自网络,您必须在下载后的24个小时之内从您的电脑中彻底删除上述内容;版权争议与本站无关,所有资源仅供学习参考研究目的,如果您访问和下载此文件,表示您同意只将此文件用于参考、学习而非其他用途,否则一切后果请您自行承担,如果您喜欢该程序,请支持正版软件,购买注册,得到更好的正版服务。
本站为非盈利性站点,并不贩卖软件,不存在任何商业目的及用途,网站会员捐赠是您喜欢本站而产生的赞助支持行为,仅为维持服务器的开支与维护,全凭自愿无任何强求。
THE END
二维码
打赏





共有 0 条评论